El diseño web es un área enfocada en el desarrollo de interfaces digitales, como la construcción de sitios y aplicaciones. Para ello se utilizan lenguajes de marcado HTML o XML. Pero… ¿Cuáles son las tendencias de diseño de páginas web 2023 – 2024?

Últimas tendencias de Diseño de Páginas Web 2023 - 2024
El mundo web ha crecido en pocos años y lo demuestra. Este 2023 quiso comenzar con todo tipo de tendencias de diseño de páginas web, enfocadas sobre todo en la usabilidad. Se necesita que el usuario pueda realizar su navegación lo más fácil posible. Con esta y otras más se ve marcado este año y el que viene.
Webs con enfoque en la experiencia del usuario
Se trata del conjunto de factores relacionados con la interacción entre el usuario y los diferentes dispositivos. Ocurre por medio de la web o programas digitales, permitiendo que tengas el control y manejes una página. Cuando existe una buena experiencia se nota por la percepción positiva que tiene la persona.
Ventajas de hacer una excelente experiencia de usuario
Resulta de vital importancia porque ayuda a generar conversiones y facilita el acceso a la información buscada. De esta forma, llegan a quedarse navegando en tu web por más tiempo y volverán a usarla nuevamente cuando la necesiten.
Por ejemplo:
En el caso de una tienda en línea, se espera claridad. Así es más fácil desenvolverse entre los distintos productos y secciones, con otras posibilidades de adquirir diferentes productos. También incrementa la usabilidad y resalta que la experiencia de usuario está relacionada con la cantidad de compras. Una web sin complicaciones, permite una actitud positiva del cliente y será de beneficio para la marca.
Por otro lado, está la mejora de la presencia online. Esta es la base para que un sitio se encuentre bien pensado. Cuando se adapta a todo tipo de dispositivos y puedes buscar sin problemas, atrae muchos visitantes.
Mobile first: Tendencias de Diseño de Páginas Web
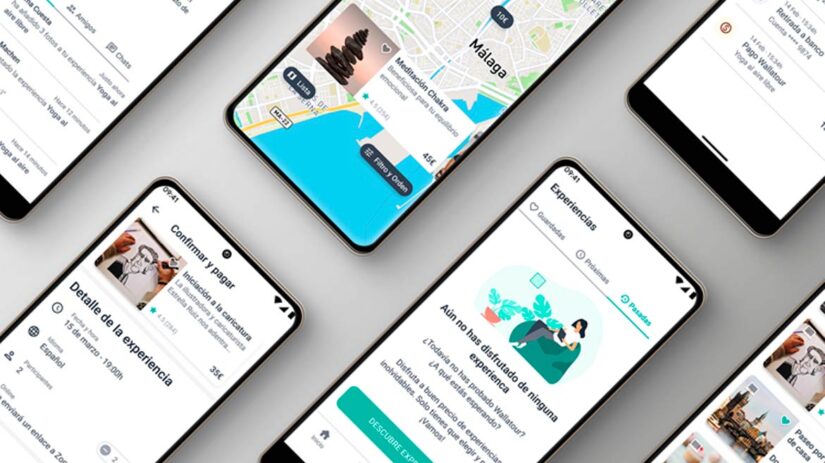
Es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página de tablets y smartphones. De esa forma, se adapta luego a las necesidades de un navegador de escritorio. También trataba de una de las tendencias de diseño web 2019, por tanto hay experiencia sobre ello. Con Mobile First, el flujo de trabajo se invierte y así señalas otras prioridades. Puedes centrarte en temas distintos a los que tenías anteriormente.
Beneficios y ventajas de Mobile First
¿Cómo parte de las tendencias de diseño de páginas web impactan el desarrollo e infraestructura técnica detrás de un sitio?
Busca una solución web óptima, basándose en la estrategia de mejora progresiva. Estas páginas web resultan optimizadas para varios tipos de pantallas de ordenadores y portátiles.
Durante esa implementación se crean grids de móvil, para así revisar que todo proceso de optimización de páginas web esté guiado por sus principios. Trabajar usando la estrategia Mobile First, no se trata de ningún retroceso técnico. Gracias a su sencilla estructura, (limitada a lo esencial); es posible la adaptación y añadir nuevas características una vez se termine.
Al formar parte de una de las tendencias de diseño web, facilita el trabajo a los expertos y les permite el uso de preprocesadores CSS. De esa manera, pueden modificar sin problemas parámetros como; colores o fuentes.
Cursores personalizados: Tendencias de Diseño de Páginas Web
Desde 2021 algunos diseñadores optan por innovar, mostrando en muchas páginas web cursores personalizados. Normalmente se caracterizan por presentarse “desnudos”, sin demasiado diseño y con esta tendencia, pasaron a un aspecto único y diferenciado en cada sitio. La utilización de cursores custom consiste en un paso más hacia la personalización de un sitio online.
Tipos de tendencias de diseño web en cursores
Se destacan algunos con gran tamaño y nuevas formas, como círculos. Entre las tendencias de diseño web ganó popularidad el cambio del comportamiento del cursor. Fue al instante que interactúa con otras opciones de la web: tamaño, color, etc.
Por ejemplo, se encuentra uno con forma de aro. Interviene al pasar por encima de las imágenes, desplazándose las mismas y también saca un texto.
Glasmorfismo: Tendencias de Diseño de Páginas Web
Además se le llama efecto “vidrio esmerilado”, consiste en hacer que algunas informaciones se comporten visualmente como el cristal. Combina la transparencia, el desenfoque y el movimiento, parecido a un 3D y aporta una sensación de espacio y profundidad a un portal, cuando haces uso de diferentes tipos. El glasmorfismo te ayuda a resaltar los elementos, es muy útil si quieres añadir color a varias partes de una página.
Como una de las tendencias de diseño de páginas web, es una técnica muy versátil. Resulta ideal para fotos y campos como formularios, transmitiendo profesionalidad y confianza. Sin duda, una de las mejores tendencias de diseño web 2023 ejemplos.
Gradientes con grano: Tendencias de Diseño de Páginas Web
Los degradados llevan tiempo como popular y ahora siguen entre las tendencias de diseño de páginas web 2023. En este caso se produce un efecto muy nuevo, añade textura y proporciona una vista más natural a tu sitio. Pueden utilizarse en toda la página web o solo en algunas de sus secciones. También se emplean de fondo o en el interior de objetos: ilustraciones, iconos o tipografías.
Dentro de estas tendencias de diseño web destacan los gradientes dentro de tipografías grandes o como relleno de ilustraciones. Se imagina que, al igual que fue de las tendencias diseño web 2020, triunfe en 2023.
Elementos en 3D: Tendencias de Diseño de Páginas Web
Añadir 3D en objetos como animaciones, no solo se trató de una de las tendencias de diseño de páginas web. En este 2023 se encuentra muy popular gracias a la aparición de bancos de recursos 3D, que han extendido su empleo.
Estos elementos en 3D transmiten un aspecto moderno y digital y ayudan a que se diferencie tu marca. Para ello se usan textos, gráficos y vídeos transparentes; que si los usas de forma correcta, conseguirás páginas web innovadoras.
Consejos en estas tendencias de diseño web en 3D
Se recomienda que para lograr diferenciarse del resto y ser único, todos los recursos de tu página web deben ser propios. Puede ponerse una ilustración o el diseño de un 3D personalizado, de esta manera conseguirás que tu sitio se identifique entre tantos.
Modo oscuro en el diseño web: Tendencias de Diseño de Páginas Web
Existen muchas aplicaciones para teléfonos que ofrecen la opción de hacer uso de un tema claro (light mode) u oscuro (dark mode). Instagram, Twitter o Telegram son buenos ejemplos de esta opción y bastantes de sus usuarios han decidido cambiarla. Tiende a ser cada vez más interactivo, ofreciendo multitud de opciones de personalizar la web.
Logros de las tendencias de diseño web modo oscuro
Se volvió en una de las alternativas que más crece, por su recurrente uso. Ha ganado popularidad porque brinda una increíble experiencia de usuario, así ya no provoca fatiga visual. También permite un ahorro de batería en pantallas Oled; cuando trabajas con esquemas de color oscuros mejora por razones estéticas. Transmites ciertas emociones o vinculas el diseño con la propia marca, ofreciendo posibilidades muy interesantes para resaltar el contenido.
One-page: Tendencias de Diseño de Páginas Web
Están ganando popularidad las webs de una sola página, en las que la información se organiza en apartado. Cuentan con un menú superior y hasta enlaces de ancla. Son páginas en las que la navegación en profundidad se sustituye por el empleo de un scroll. Construye una forma muy interesante para proyectos centrados en una única idea y de portafolios.
Funcionan muy bien para centrar la atención de los usuarios, porque muestra lo que existe en un solo lugar.
Scroll interactivo y horizontal: Tendencias de Diseño de Páginas Web 2023
Resulta una de las tendencias de diseño de páginas web que va ganando peso en este mundo. Por un lado, cada vez más se incorporan animaciones o efectos. Si aplicas scroll va a verse atractiva para los usuarios. Mientras, se está popularizando el empleo del scroll horizontal.
Aparecieron numerosas páginas en las que al hacerlo con el ratón se muestran otros contenidos de izquierda a derecha, en lugar de arriba a abajo. Es una forma muy interesante para trabajar el storytelling en tu sitio web.
Por otra parte, encaja bien en eventos y enfoques comerciales, en los que se muestran atractivos los procesos de entrada a la web. Combinar el scroll de siempre con el horizontal y las animaciones y los efectos; originan resultados muy interesantes si se trabajan bien.
¿Quieres crear una página web que atraiga a más visitantes?
Contáctanos hoy y te ayudaremos a diseñar tu sitio ideal.
Tipografías gigantes, diseños de paginas web modernas
Es una técnica muy potente y versátil, que aporta frescura a los diseños. Las encuentras en muchos sitios junto con las negritas. A esto se suma la utilización de títulos de gran tamaño como elemento protagonista, en lugar de imágenes. También destaca el empleo de nuevas fuentes: contornos, colores, rellenos, forma.
Resalta la aparición de tipografías interactivas, que se transforman cuando trabajas con el ratón.
Custom cursor y interacción: Tendencias de Diseño de Páginas Web
Es un paso más hacia la personalización de un sitio web, los diseñadores hace tiempo que buscaban uno definitivo y una experiencia de usuario memorable. Tradicionalmente se han dejado en su aspecto más «raw», crudo y sin diseño. Ahora se personalizan y ofrecen un aspecto propio y particular para la web.
De este modo se utiliza un curso sobre ese diseño, la actividad de la empresa o las sensaciones que quieres transmitir. Cuando adecuas un cursor a tu gusto, también se hace el comportamiento que tiene al interactuar con los otros elementos de la web. Pasa por encima de ellos y puede cambiar de aspecto.
En el otro lado del cursor aparece en el mismo orden de cosas, la interacción de las opciones de pantalla con el mismo. Si lo logras conjugar el efecto y el resultado, sale bien. Ten en cuenta que están dirigidos a todo tipo de público y deja claro tu potencial como empresa.
Animaciones con Overflow: Tendencias de Diseño de Páginas Web
Describe los efectos visuales que la página web tiene y realiza; sale y carga los elementos que la componen. Los diseñadores trabajan para que se pongan una serie de opciones que no aparecerán en pantalla. Prefieren animación, ya sea de izquierda a derecha, de arriba a abajo, en forma de recorte, hasta completarse.
Empleo de las tendencias de diseño web Overflow
Este recurso funciona muy bien en diseños de páginas que tengan grandes titulares. Apuestan por un uso indiscriminado de enormes tipografías. Ten presente esta tendencia en websites que posean una útil hero home y apoyen parte de su diseño en la tipografía. También, en las que quieren mostrar su contenido de forma muy dinámica.
Cabe destacar que el desarrollo debe ser perfecto para que no se pierda lo fluido. Solo es apto para maquetadores profesionales.
Custom loading: Tendencias de Diseño de Páginas Web
Consiste en otra de las tendencias de diseño de páginas web con la carga de los contenidos personalizada y progresiva. Con esta técnica inicias de forma muy personal y atrayente. Es para mejorar la experiencia del usuario con la web y hacer que se tome más tiempo navegando. Incluso provoca su recomendación con lo que Google le conviene.
El mundo del Scroll como una de las Tendencias de Diseño de Páginas Web
Se le llama scroll en diseño web, al desplazamiento, normalmente de arriba hacia abajo del contenido de una página. Ocurre cuando mueves el ratón, para continuar viendo la información de la parte de abajo. La gran mayoría en internet la asimilan, por tanto, es un gesto común y conocido por todos. La navegación de esta vía lleva varios años ganando premios importantes.
Aparece en todas las mejores tendencias en diseño web. Su uso y creatividad ya se ha visto en 2023 de mano de desarrolladores web que le sacaron provecho. Al hacer scroll vertical por la página con la rueda del ratón, te muestra su contenido.
Tendencias de diseño web con Storytelling
Le añaden efectos de forma progresiva, aparición de animaciones y diversas ideas creativas. Resulta muy utilizada para contar historias; se trata de una de las tendencias de diseño de páginas web más influyentes. Este tipo tiene como objetivo el storytelling de algún suceso histórico, presente o futuro.
Hasta en las páginas web comerciales de hoy en día muestran la información en forma de cuento. Un ejemplo claro está en los procesos de fabricación. Todo el que la usa apuesta por uno dinámico e interactivo para que el público pueda emplear esta manera de navegación. Si deseas que los usuarios te conozcan por poseer una imagen moderna no dudes en usar esta vía.
Por supuesto, no exageres; siempre necesitas enseñar con lo que cuentas y te caracterizas. De esa manera vas a ganarte un público fiel que te escoja entre tantas páginas.
Lo Retro y los Degradados son tendencias web para 2023
Durante los últimos años se ha visto lo antiguo apropiarse de tendencias, sucede igual con todo lo retro en el diseño web. Cada vez más resultan utilizadas las tipografías de ruido o psicodélicos. Los degradados sutiles con varios colores de la misma gama cromática. ¡Actualiza tu web! Últimamente se combina con la estética retro, añadiendo ruidos a los degradados.
Así creas texturas interesantes sobre las que destacar textos o contenidos de la página web. Incluso algunos diseños convierten estas texturas en interactivas, generando una conexión cada vez que pasas el mouse por ellas.
Tendencias de Diseño para pulgar
Las pantallas móviles ya superan a las de escritorio en cuanto al tránsito online. Así que las tendencias de diseño de páginas web en 2023 revolucionaron. También se relacionan con la navegación móvil y una de ellas es con el pulgar. Ahora ya se observan sitios encargados que le facilitan todo a los dedos, sin que se maltraten.
Los diseños de este tipo son aquellos que ubican su barra de navegación, menús y botones, en espacios específicos. Sobre todo los ponen donde llegan estas partes del cuerpo.
Además, el tamaño de letra, los formularios y otros elementos interactivos, resultan fáciles de manejar desde la pantalla móvil. Esos métodos con los pulgares se valoran más por los motores de búsqueda. Debido a la experiencia de usuario, como principal factor de posicionamiento web.
Inspiración vintage y minimalistas en tendencias web 2023 - 2024
Se suele criticar por ser bastante simplista y aburrido, pero no todos los diseños web minimalistas tienden a cansar. Contrario a lo que muchos diseñadores piensan, no se trata únicamente de usar blancos y negros; los otros se permiten también. De igual manera, los coloridos no tienen por qué ser extravagantes.
La moda vintage es el resultado de la postpandemia y es bastante divertida. Esa misma línea es moda en el uso de grandes fuentes con colores neutros para resaltar titulares. Si deseas el vintage en tu web, recuerda aplicarlo de manera alegre y no gris y opaca.
Conclusión
El diseño web es un área que evoluciona constantemente y que busca ofrecer la mejor experiencia al usuario. En este artículo hemos visto algunas de las tendencias de diseño de páginas web para el 2023 y el 2024, que se enfocan en la usabilidad, la personalización, la interacción y la innovación. Algunas de estas tendencias son: el enfoque en la experiencia del usuario, el mobile first, los cursores personalizados, el glasmorfismo, los gradientes con grano, los elementos en 3D, el modo oscuro, el one-page, el scroll interactivo y horizontal, las tipografías gigantes, el custom loading, lo retro y los degradados, el diseño para pulgar, la inspiración vintage y minimalista y el storytelling. Estas tendencias buscan crear páginas web atractivas, funcionales y adaptadas a las necesidades y preferencias de cada negocio y cada cliente.