Diseño responsivo
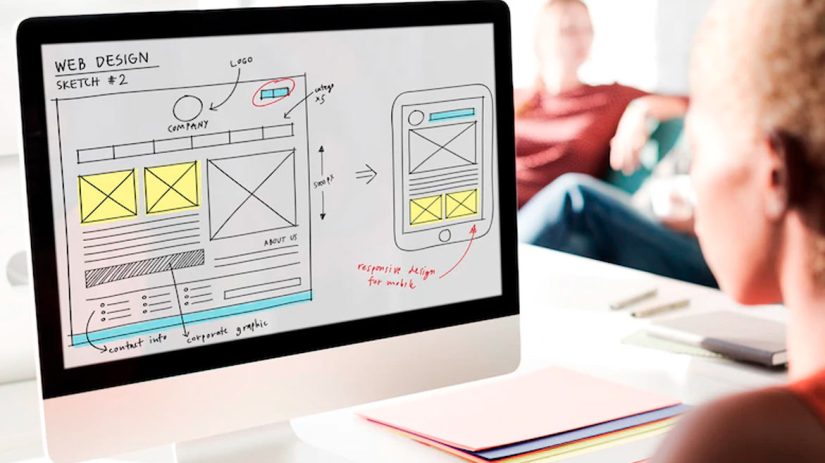
Donde los usuarios acceden a la web desde una variedad de dispositivos, la importancia del diseño responsivo se vuelve cada vez más evidente. El diseño web responsivo no es simplemente una tendencia, sino una necesidad imperante para brindar a los visitantes la mejor experiencia posible sin importar el dispositivo que utilicen.
El diseño responsivo de una página web es un enfoque de diseño y desarrollo que busca y adapta automáticamente el contenido y la estructura de una página web para diferentes dispositivos y tamaños de pantalla. Esto incluye computadoras de escritorio, tabletas y teléfonos móviles. En lugar de crear versiones separadas de un sitio web para cada dispositivo, el diseño responsivo utiliza técnicas de diseño y programación flexibles para que el diseño y el contenido se ajusten de manera fluida y coherente a cualquier pantalla.
La idea central del diseño responsivo es garantizar que los visitantes tengan una experiencia de usuario óptima independientemente del dispositivo que estén utilizando. Los elementos de la página, como imágenes, texto y diseños, se reorganizan y redimensionan automáticamente para encajar en el espacio disponible de la pantalla, lo que permite una navegación y lectura cómodas sin necesidad de hacer zoom o desplazamiento horizontal.
La creación de un sitio web responsivo requiere de técnicas y enfoques específicos para garantizar que el diseño se adapte de manera fluida a diferentes dispositivos y tamaño de pantalla como…

Diseño basado en cuadrícula flexible
En lugar de depender de estructuras rígidas y tamaños fijos, los sistemas de cuadrícula fluida permiten a los diseñadores y desarrolladores crear diseños que se ajustan de manera automática a diferentes tamaños de pantalla. Flexbox y CSS Grid son dos tecnologías ampliamente utilizadas para lograr este enfoque.
Flexbox ofrece un flujo unidimensional que es particularmente útil para diseños lineales, como elementos alineales en una fila o columna. Los elementos pueden expandirse y contraerse automáticamente para llenar el espacio disponible, lo que garantiza una distribución equitativa en pantallas de diferentes dimensiones.
Por otro lado, CSS Grid ofrece un enfoque bidimensional para el diseño, permitiendo la creación de diseños más complejos con filas y columnas. Esto es especialmente útil para crear diseños de estilo de mosaico o rejilla, donde los elementos pueden ocupar múltiples celdas y ajustarse dinámicamente según el tamaño de la pantalla.Al utilizar estas técnicas de cuadrícula flexibles, los sitios web pueden brindar una experiencia visualmente agradable y coherente en una variedad de dispositivos, desde pantallas pequeñas de teléfonos móviles hasta pantallas grandes de computadoras de escritorio.

Media queries
Las consultas de medios son una herramienta esencial para adaptar el diseño de un sitio web a diferentes resoluciones y dispositivos. Permiten establecer reglas de estilo específicas para ciertos rangos de ancho de pantalla, lo que permite que el diseño y la presentación se modifiquen de manera eficiente en función del dispositivo del usuario.
Por ejemplo, mediante media queries es posible ajustar automáticamente el tamaño de la fuente para que el contenido sea legible en pantallas más pequeñas sin necesidad de hacer zoom. También se pueden modificar los márgenes y el relleno para garantizar un espacio adecuado entre elementos, lo que mejora la usabilidad y la apariencia.

Imágenes flexibles
Al utilizar imágenes flexibles, se garantiza que las imágenes se adapten perfectamente a diferentes tamaños de pantalla sin perder calidad ni aumentar innecesariamente el tiempo de carga. Para lograr esto, se pueden aplicar técnicas como establecer el ancho máximo de las imágenes al 100% del contenedor mediante CSS.
Esto permite que las imágenes se reduzcan proporcionalmente si el contenedor es más pequeño, lo que evita que se recorten o distorsionen en dispositivos con pantallas más pequeñas. Además, el uso de etiquetas HTML como <picture>y <source>junto con atributos como srcsety sizes permite especificar diferentes versiones de la misma imagen para diferentes resoluciones.

Unidades de medida relativas
El uso de unidades de medida relativas es fundamental para lograr un diseño responsivo y adaptable. Mientras que las medidas fijas en píxeles pueden llevar a diseños que no se ajustan bien en diferentes pantallas, las unidades relativas como porcentajes o «em» permiten que los elementos se escalen proporcionalmente según el tamaño del contenedor o la fuente.

Menús de navegación adaptativos
Los menús de navegación adaptativos son una estrategia efectiva para garantizar que los visitantes puedan acceder fácilmente a la información clave del sitio en cualquier dispositivo. Al utilizar el icono de menú hamburguesa en pantallas más pequeñas, se conserva espacio en la pantalla, lo que resulta especialmente importante en dispositivos móviles donde el espacio es limitado.

Carga de contenido condicional
La carga de contenido condicional es una estrategia inteligente para optimizar la velocidad de carga en dispositivos móviles. Dado que las conexiones y capacidades de procesamiento pueden ser limitadas en comparación con las computadoras de escritorio, cargar solo el contenido esencial en dispositivos móviles puede acelerar significativamente el tiempo de carga.

Pruebas y optimización continuas
Es crucial someter el sitio web a un riguroso proceso de pruebas en una variedad de dispositivos y tamaño de pantalla. Esto implica evaluar el rendimiento, la usabilidad y la estética en diferentes contextos para garantizar una experiencia coherente y de alta calidad para todos los usuarios.Durante las pruebas, se deben identificar, como elementos desplazados, imágenes distorsionadas o tiempos de cargas excesivas en posibles problemas específicos.

Frameworks y librerías responsivas
Estas herramientas permiten a los diseñadores y desarrolladores aprovechar soluciones probadas y optimizadas para garantizar una experiencia de usuario fluida en diferentes dispositivos. Al utilizar frameworks y librerías, se ahorra tiempo en la creación y prueba de componentes personalizados, lo que acelera el proceso de desarrollo y garantiza una mayor coherencia en todo el sitio.

Tipografía adaptativa
La tipografía es un elemento clave en el diseño web responsivo, ya que el texto es fundamental para la comunicación de contenido. Usar fuentes con tamaños escalables es esencial para garantizar que el texto sea legible en todas las pantallas móviles, desde dispositivos hasta computadoras de escritorio.

Optimización de imágenes
La optimización de imágenes es un paso esencial para garantizar un sitio web responsivo de alto rendimiento. Al seleccionar los formatos de imagen adecuados, como JPEG, PNG o WebP, y ajustar la calidad y resolución de las imágenes según la necesidad, es posible reducir significativamente el tiempo de carga en dispositivos móviles. Las imágenes de alta resolución pueden ralentizar la carga de la página, lo que afecta negativamente la experiencia del usuario y puede aumentar la tasa de rebote.
Además, la compresión de imágenes es una técnica clave para mantener un equilibrio entre calidad visual y velocidad de carga. Usando herramientas de compresión de imágenes en línea o software especializado ayuda a reducir el tamaño de archivo sin comprometer en gran medida la calidad visual.

Pruebas en múltiples navegadores y dispositivos
La variedad de navegadores y dispositivos utilizados por los usuarios exige una prueba exhaustiva de compatibilidad para garantizar una experiencia uniforme y de calidad en todas las plataformas. Realice pruebas en una variedad de navegadores, como Chrome, Firefox, Safari y Microsoft Edge, ayuda a identificar problemas de renderización y funcionamiento en diferentes entornos.

Redireccionamiento y etiquetas meta
El redireccionamiento basado en dispositivo es una técnica que permite redirigir automáticamente a los usuarios a una versión específica del sitio según el dispositivo que estén utilizando. Por ejemplo, los usuarios de dispositivos pueden ser redirigidos a una versión optimizada para móviles, lo que mejora la velocidad de carga y la experiencia general.
Conclusión
La adaptabilidad fluida de los contenidos y la optimización cuidadosa de la velocidad de carga han demostrado ser elementos críticos para atraer y retener audiencias en movimiento constante. Al abrazar el diseño responsivo, las marcas turísticas pueden garantizar que cada visitante, independientemente del dispositivo que utilice, pueda explorar y disfrutar de su oferta de manera completa y satisfactoria. Un diseño responsivo no solo mejora la usabilidad, sino que también amplía el alcance y el impacto de la industria del turismo en el mundo digital.




















